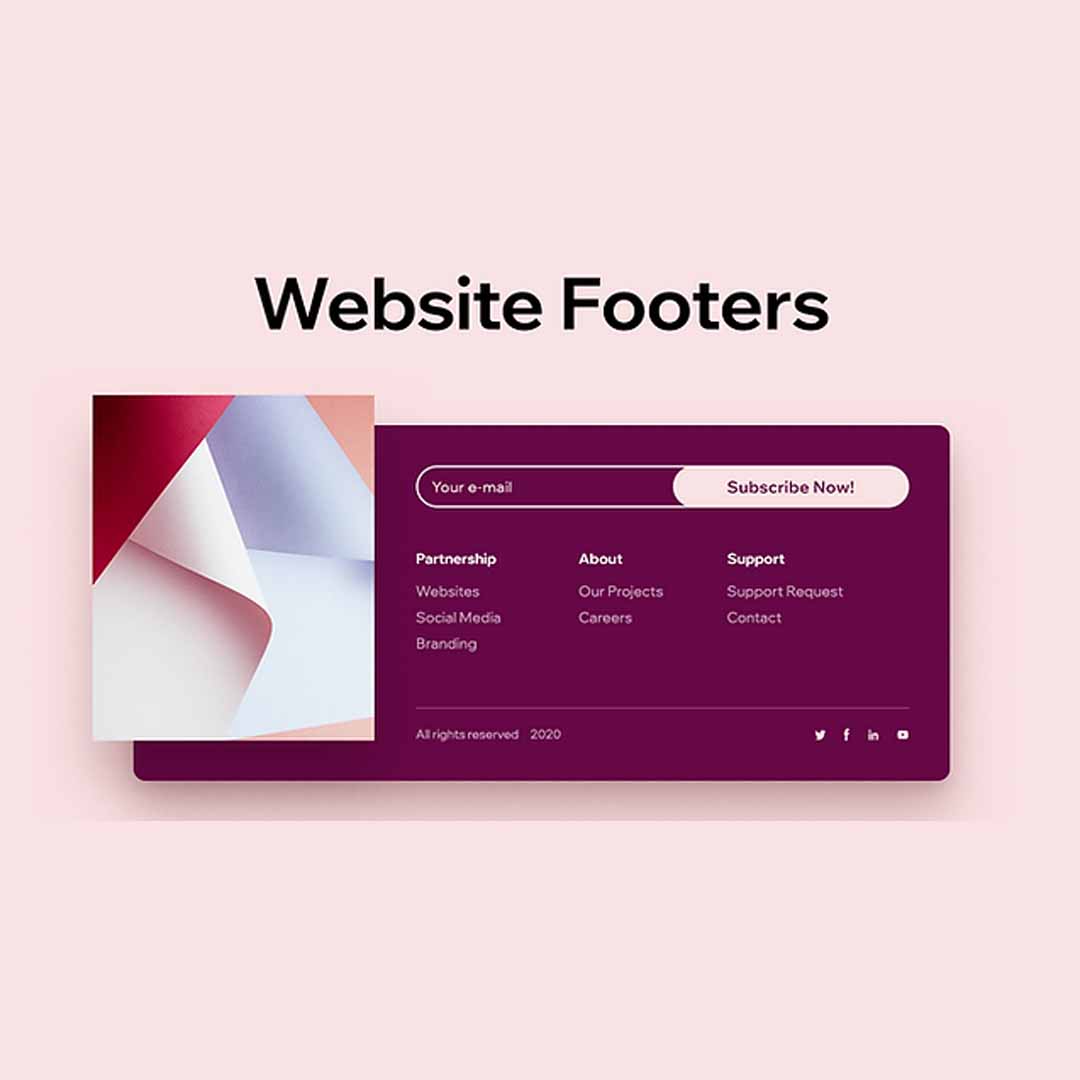
How to Create a Well-Designed Website Footer
Creating a website footer is an essential task for any web designer. It serves as the last impression visitors have of your website, and can be the difference between an effective site and one that leaves potential customers frustrated.
A well-designed website footer should provide users with clear navigation options, relevant contact information, social media links, copyright notices, and more.
In this article, we’ll discuss how to create a well-designed website footer that will make navigating your site as user-friendly as possible.
With just a few simple steps, you can ensure that no matter where they land on your page, visitors know exactly where to look to find the information they need.
Pay Close Attention to Your Links in Your Website Footer
The most important part of your footer is the navigation links. These are the links that guide visitors to other pages on your site.
Your navigation links should be clear, concise, and consistent throughout the entire page. Make sure they stand out clearly and use icons to help users find what they need quickly.
Include Relevant Contact Information
If you’re running a business website, it’s important to include contact information in your footer so potential customers can reach out directly if needed.
This could include an email address, phone number, physical address, or even a contact form link. Providing this information will make it easy for visitors to get in touch with you when needed.

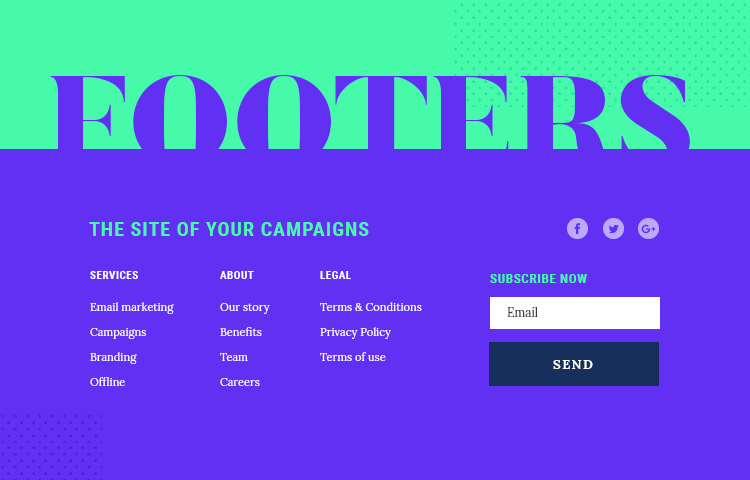
website footer
Optimize Your Website Footer for Mobile
Many website visitors are using mobile devices, so it’s important to optimize your footer for those users. This means making sure that all the elements of your footer look good and work properly on smaller screens.
You may need to make a few adjustments depending on the size of your footer, such as increasing font sizes or changing link structure.
Provide Copyright Notices
It’s important to protect the original content of your website. Including copyright notices in your footer is an effective way to do this, as it serves as a reminder to any visitors that the content is the property of your site.
These notices can also help protect you from potential plagiarism or copyright infringement issues.
Link to Your Social Media Profiles
Social media is an important part of any website, so make sure to include links to your profiles in the footer. This will give users the opportunity to follow you and keep up with the latest news and updates from your site.
These links should be clear and easy to find, as they’re often overlooked by visitors if not prominently displayed.
Include a CTA
Adding a call-to-action (CTA) to your footer is another great way to encourage visitors to take the next step on your site.
This could be anything from asking them to subscribe to your newsletter or sign up for an account — whatever works best for you and your website.
By including a CTA, you can ensure that no matter where users end up on your page, they’ll have an easy way to get back into the flow of things and explore more of what your site has to offer.
Contact Us to Get Help with Your Website Design
Creating a website footer can be tricky if you’re not sure what to include. If you need help getting started, contact the team at Milwaukee Digital Marketing for professional website design services.
Our designers will create a custom footer that meets your needs and keeps visitors engaged on your site. Contact us today to get started on creating an effective website footer for your business!